a little about me. un peu sur moi.

Based in Montreal, I'm a designer specializing in UI and UX. My work focuses mainly on mobile applications and websites. Basé à Montréal, je suis un designer qui se spécialise en UI et UX. Mon travail se concentre surtout sur des applications mobiles et des sites web.
Experience
Expérience
Mentallys
November 2021 - Today
Novembre 2021 - Aujourd’hui
Lead designer of the Mentallys mobile application and websites. Design of the Visuallys website.
Lead designer de l'application mobile Mentallys et de ses sites web. Conception du site web de Visuallys.
Wavy Labs
Avril 2018 - Today
Avril 2018 - Aujourd’hui
Creation of wavy.fm and other projects.
Création de wavy.fm et divers projets.
Université du Québec à Montréal
September 2022 - December 2022
Septembre 2022 - Décembre 2022
Teaching assistant for Stéphane Vial's course MGL7810 - Interactive design and user experience (UX).
Auxiliaire pour le cours MGL7810 - Design interactif et expérience utilisateur (UX) donné par Stéphane Vial.
Education
Éducation
Université du Québec à Montréal
August 2020 - December 2023
Août 2020 - Décembre 2023
Bachelor's degree in graphic design
Baccalauréat en design graphique
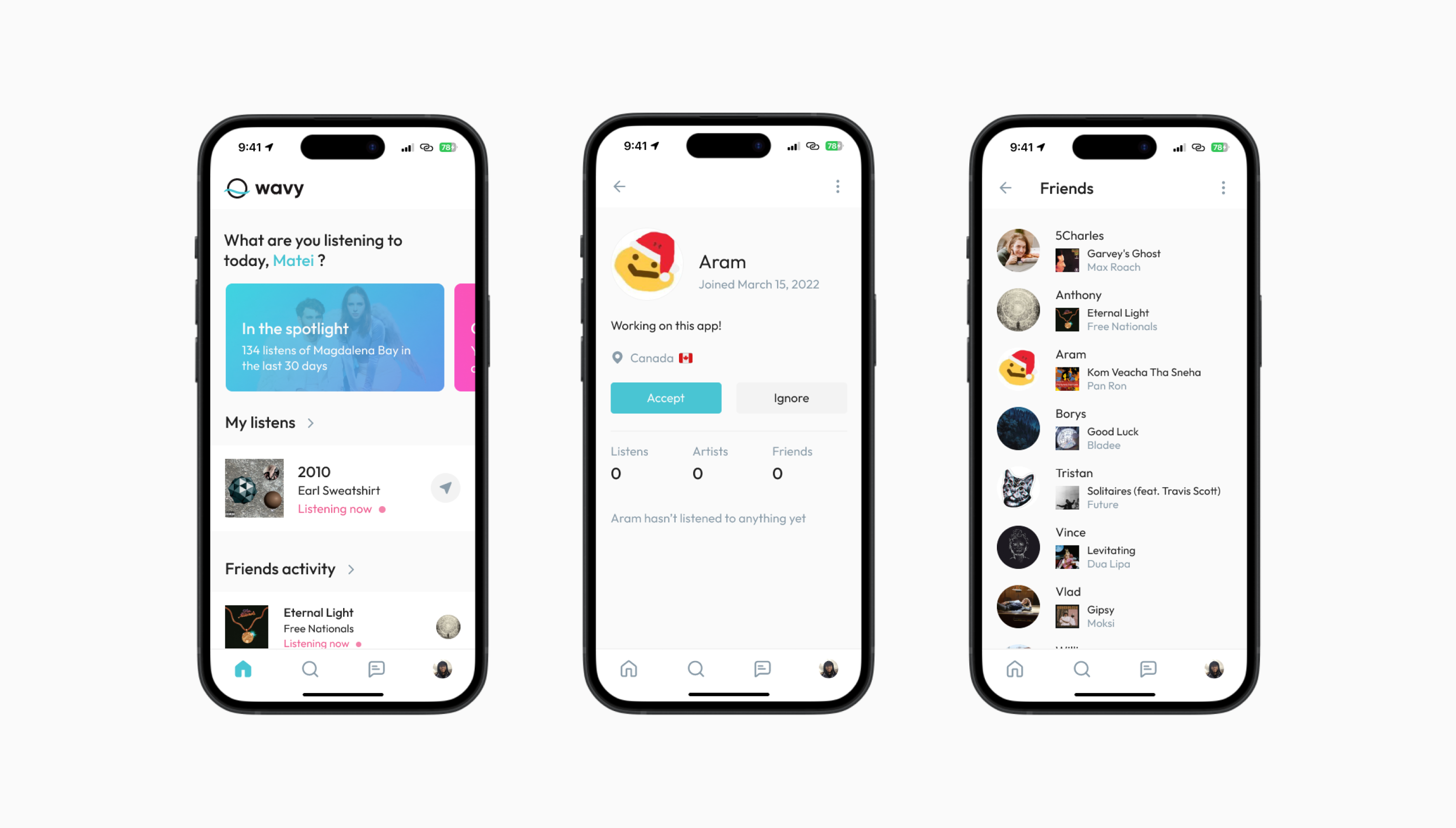
music social media. média social pour la musique.

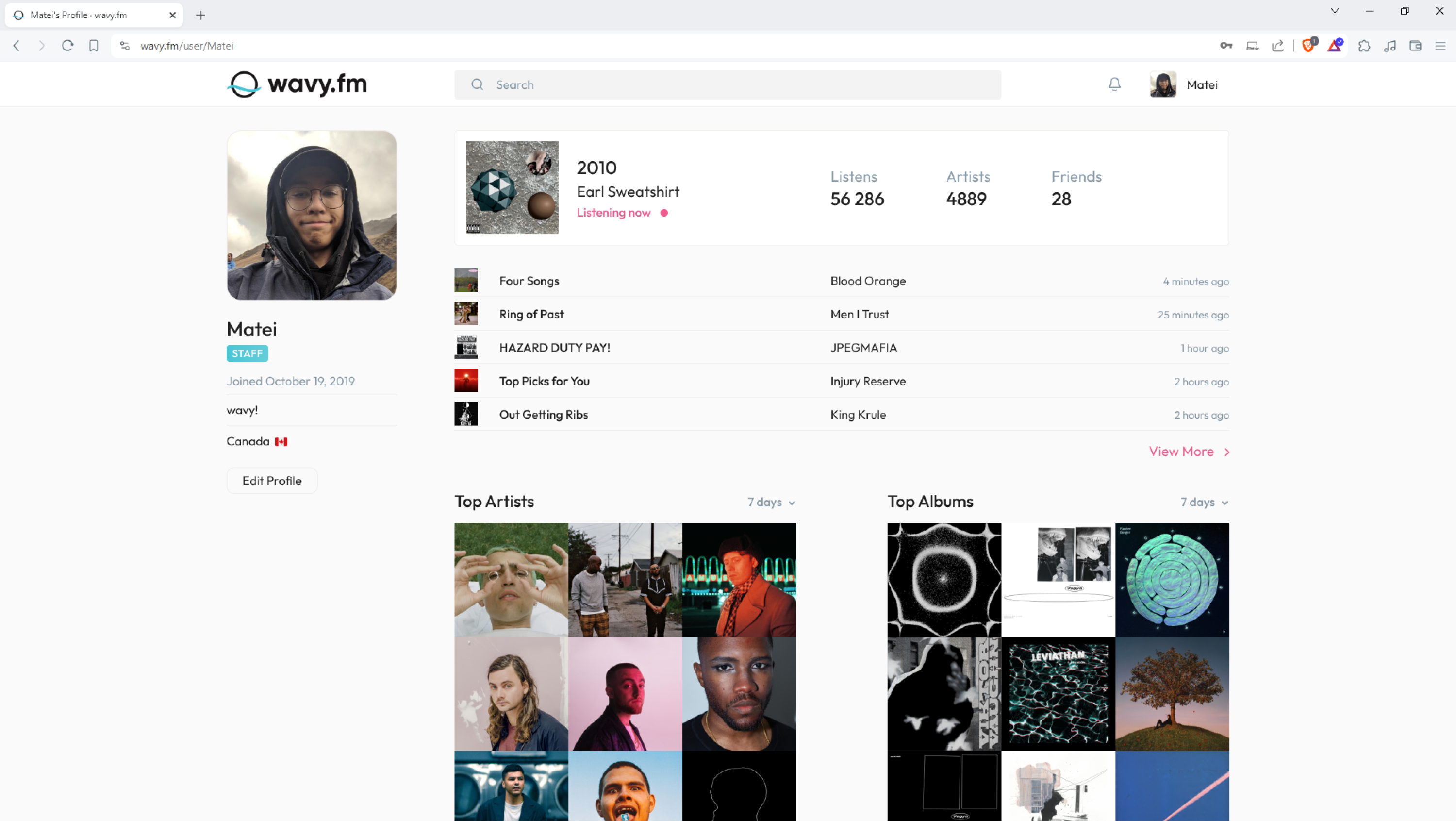
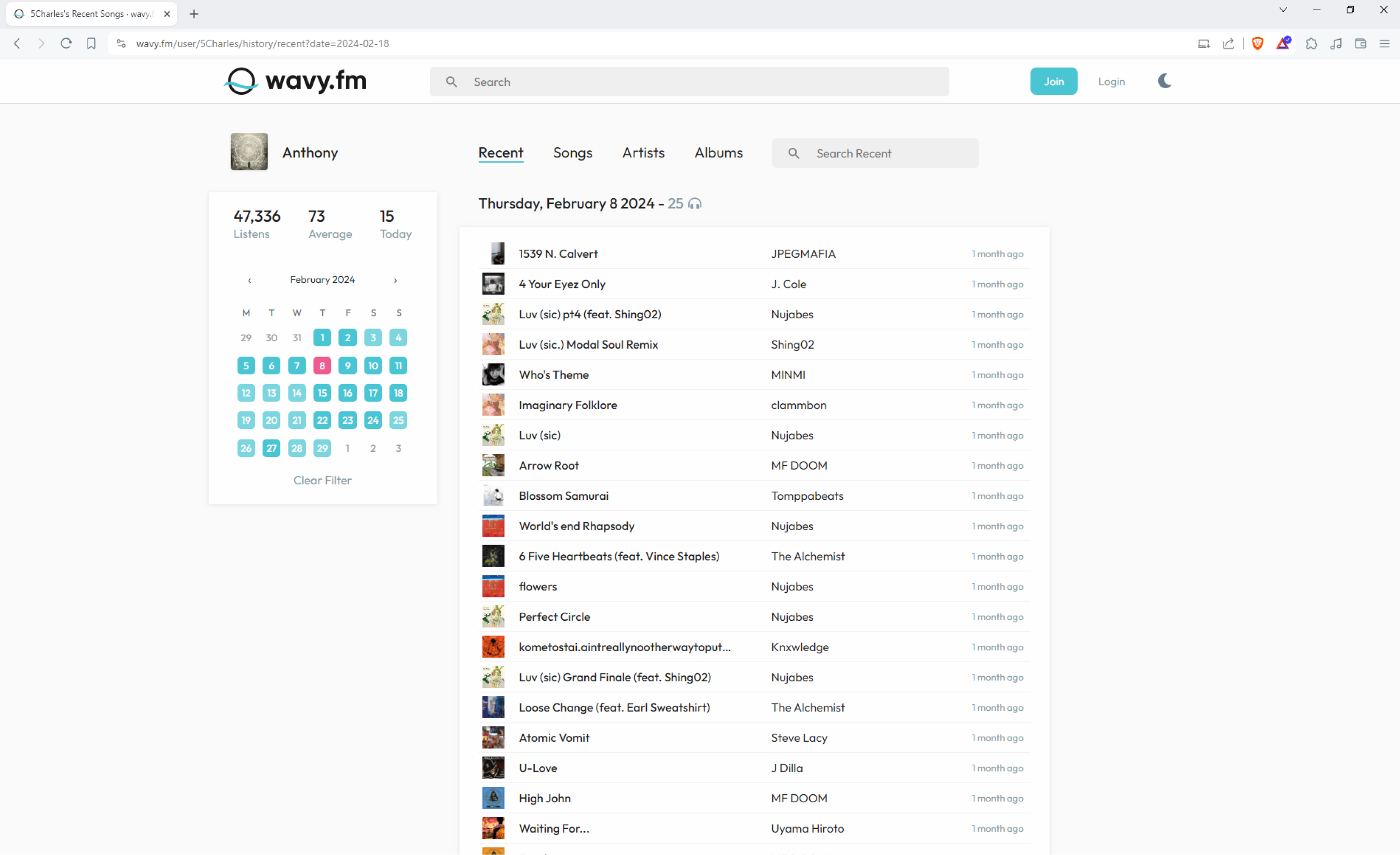
wavy.fm is a website that collects music listening habits in order to share discoveries with friends and others online. wavy.fm est un site web qui recueille les habitudes d'écoute musicale dans le but de partager ses découvertes avec des amis et d'autres en ligne.

The site uses Spotify's API to feed user profiles. Users can view their most-listened-to music, as well as a quick view of their friends' recent listens and a comments section. Le site utilise l'API de Spotify pour alimenter les profils des usagers. Les utilisateurs peuvent afficher leur musique qu'ils ont le plus écoutés, ainsi qu'une vue rapide des écoutes récentes de leurs amis et une section commentaires.

Data collection was active from 2019 to the end of 2022 for over 7,000 active users. It is now there for a few users to run on reduced servers. La collecte des données était active de 2019 à fin 2022 pour plus de 7000 utilisateurs actifs. Elle est maintenant là pour quelques utilisateurs pour fonctionner sur des serveurs réduits.

The design of a mobile application has also been created to add new functionalities. Perhaps it will see the light of day one day... ? Le design d'une application mobile a également été créé pour rajouter de nouvelles fonctionnalités. Peut-être verra-t-elle le jour un jour... ?
Development by Aram Peres
Design by Matei Cheong
Développement par Aram Peres
Design par Matei Cheong
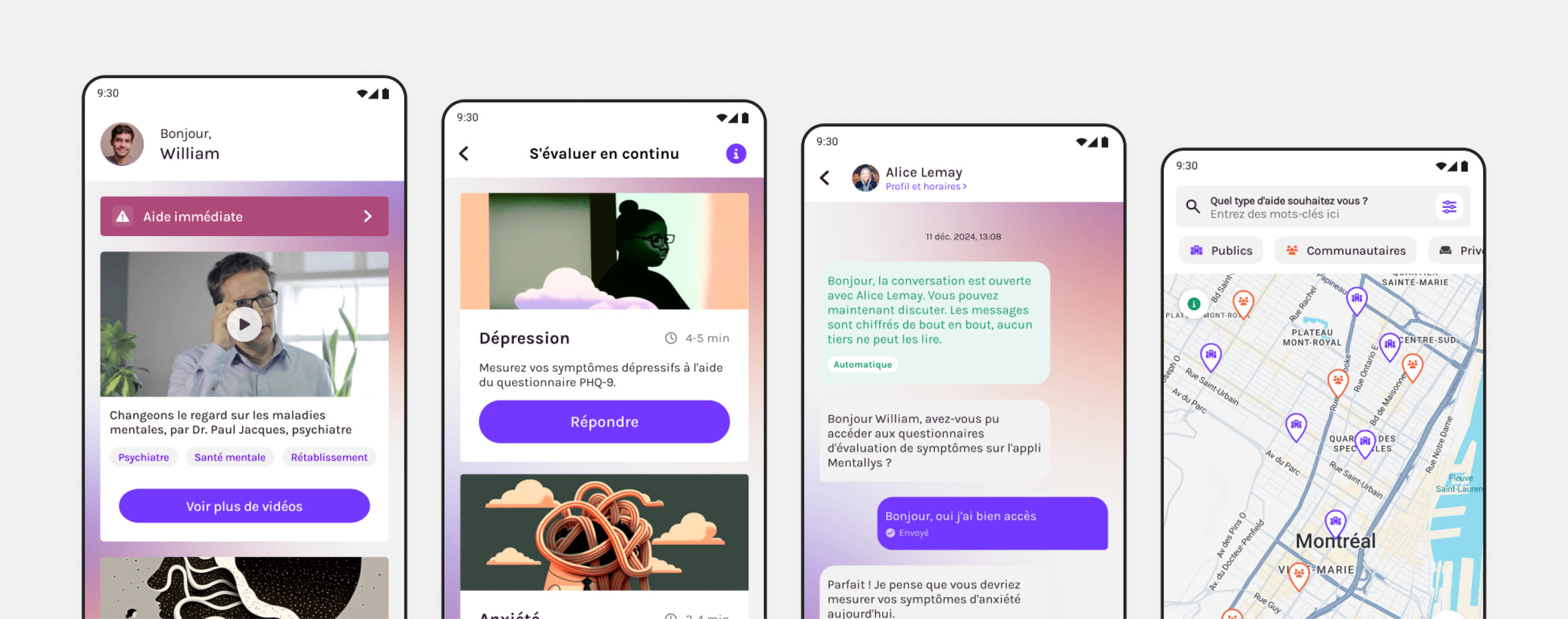
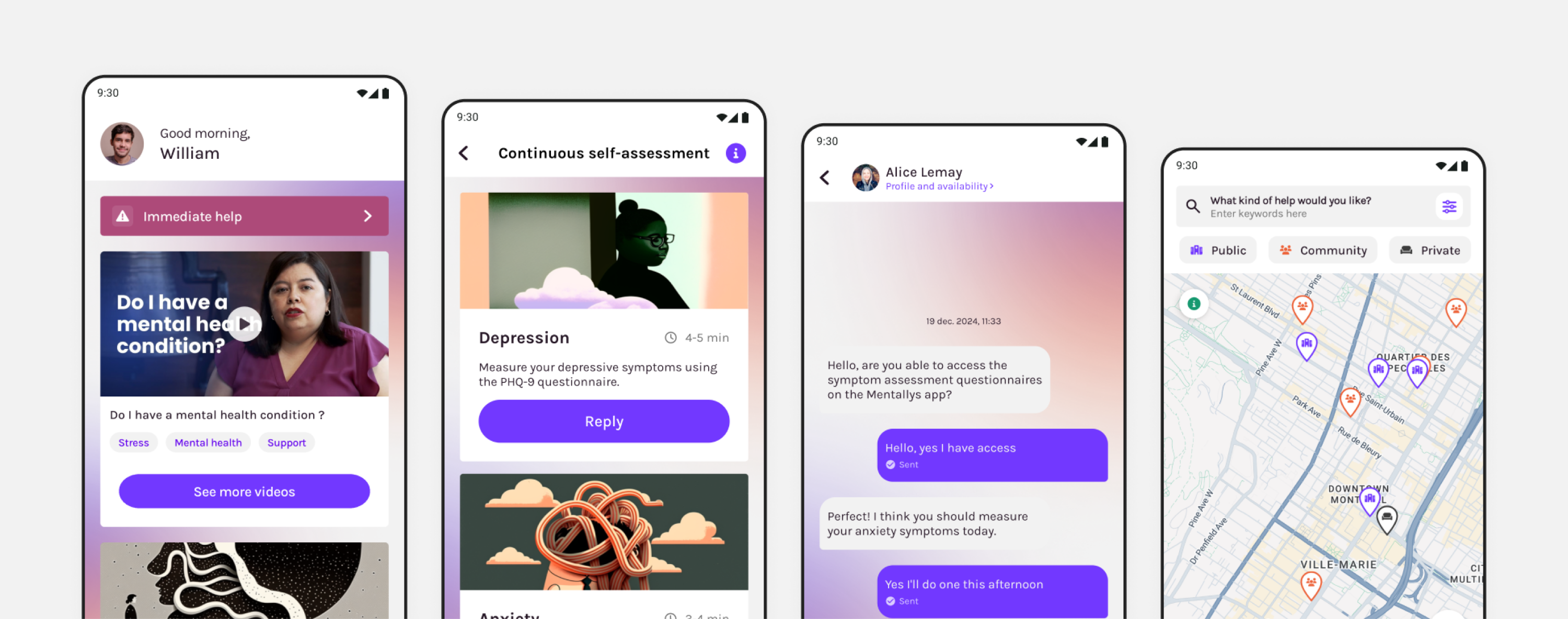
access to mental health care and long-term follow-up in Quebec. accès aux soins de santé mentale et au suivi à long terme au Québec.

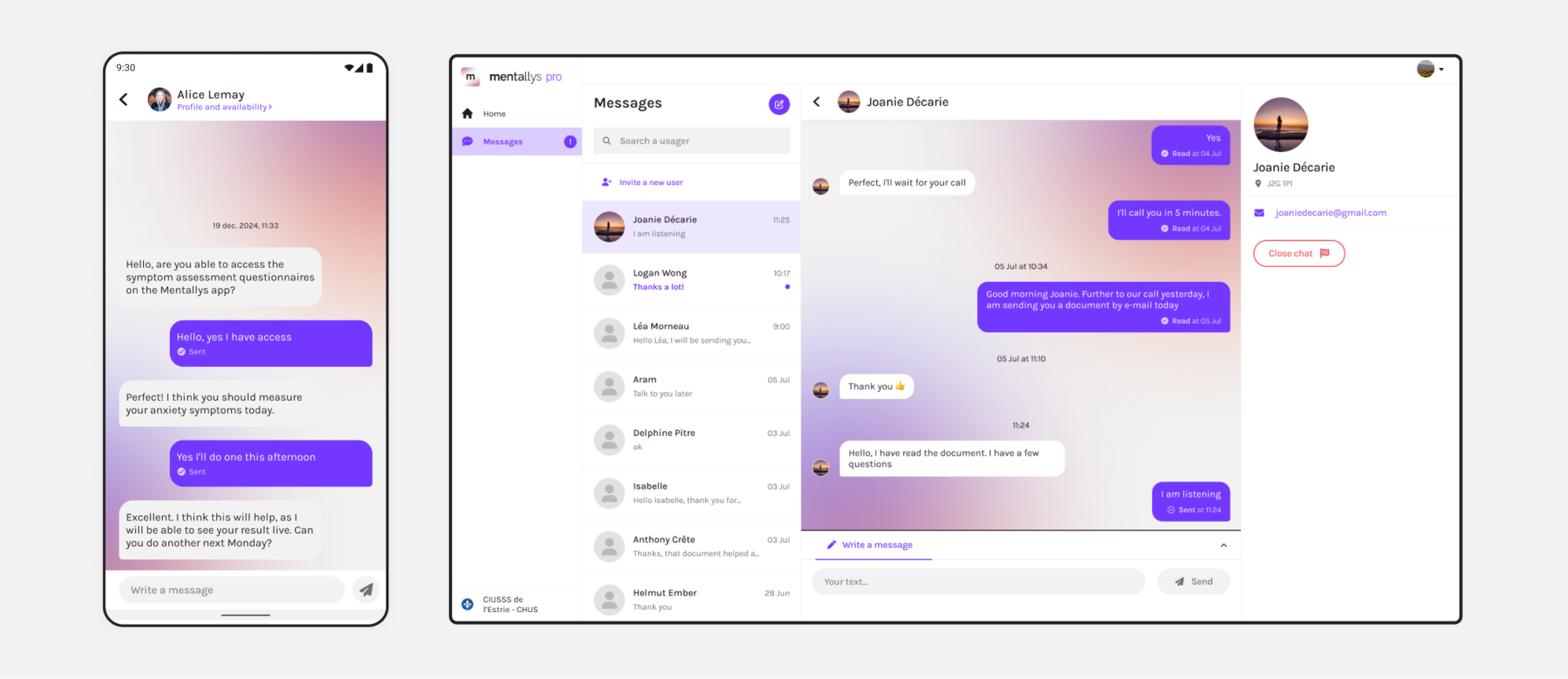
Mentallys is a platform for accessing care and managing mental health care pathways.
The project is on two platforms: mobile and web.
Mentallys est une plateforme d’accès aux soins et de gestion des parcours en santé mentale.
Le projet est sur deux plateformes: mobile et web.
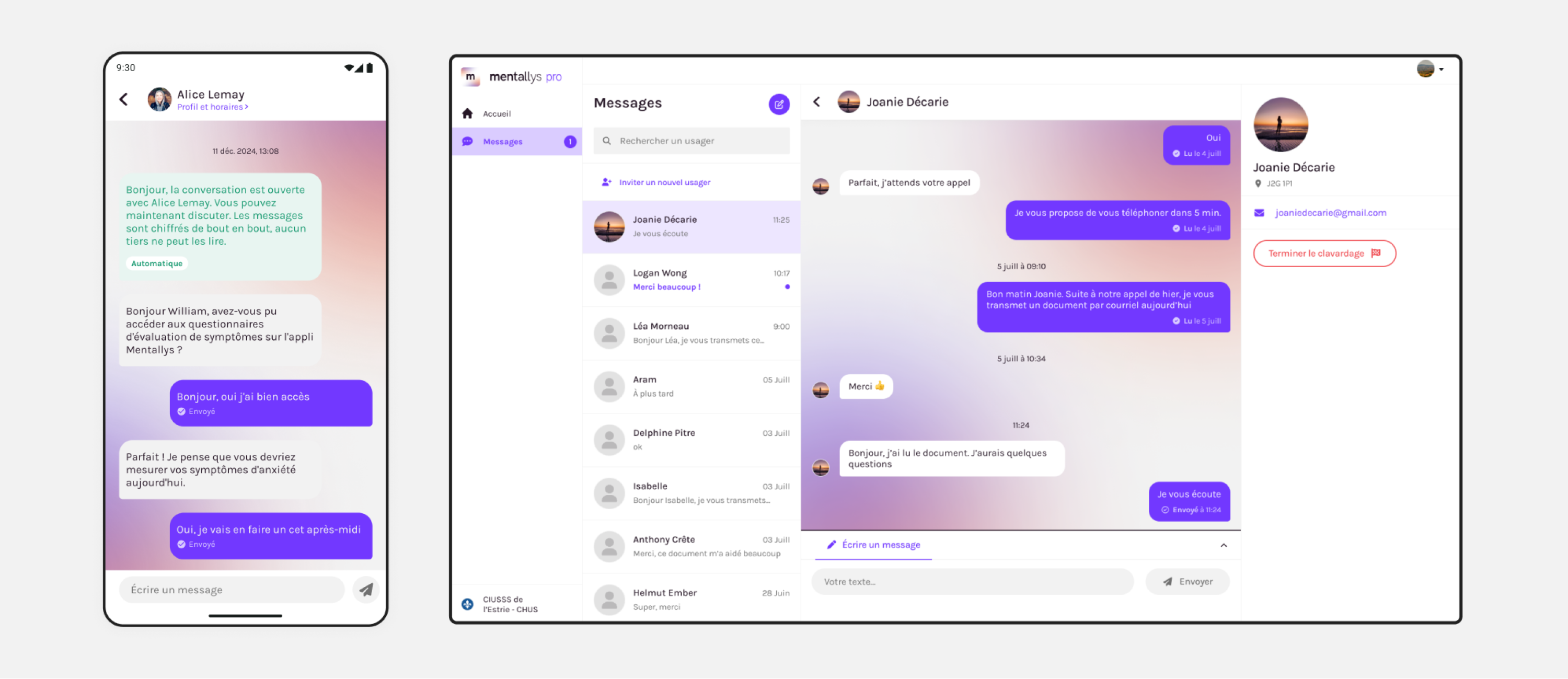
Website
Site


The Mentallys mobile app is a free service for self-care and access to mental health care. The app is part of a platform for accessing care and managing mental health pathways, based on a client partnership with several public health services, universities, community organizations, and professionals in private practice. L’application fait partie d’une plateforme d’accès aux soins et de gestion des parcours en santé mentale, qui repose sur un partenariat client avec plusieurs services publics de santé, universités, organismes communautaires, et professionnels en pratique privée.


The web platform primarly serves public mental health services, post-secondary education institutions (e.g. universities) and community organizations.
From the professional web portal, professionals access data generated by users from the mobile application. The platform enables them to track their progress and communicate with them for light follow-up, appointment management or document transmission.
La plateforme web est construite pour les services publics de santé mentale, les établissements postsecondaires (ex. universités) et les organismes communautaires.
Depuis le portail web professionnel, les professionnels accèdent aux données que les utilisateurs génèrent à partir de l’application mobile. La plateforme permet de suivre leurs progrès et communiquez avec eux pour le suivi léger, la gestion de rendez-vous ou la transmission de documents.
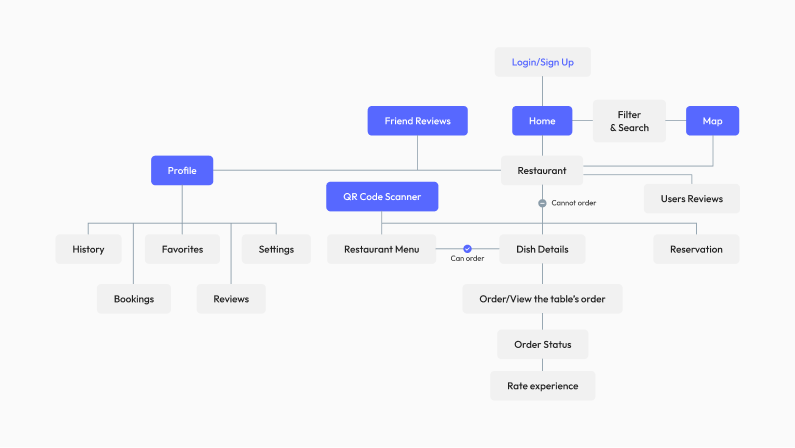
improving the ordering experience in restaurants. améliorer l’expérience de commande dans les restaurants.

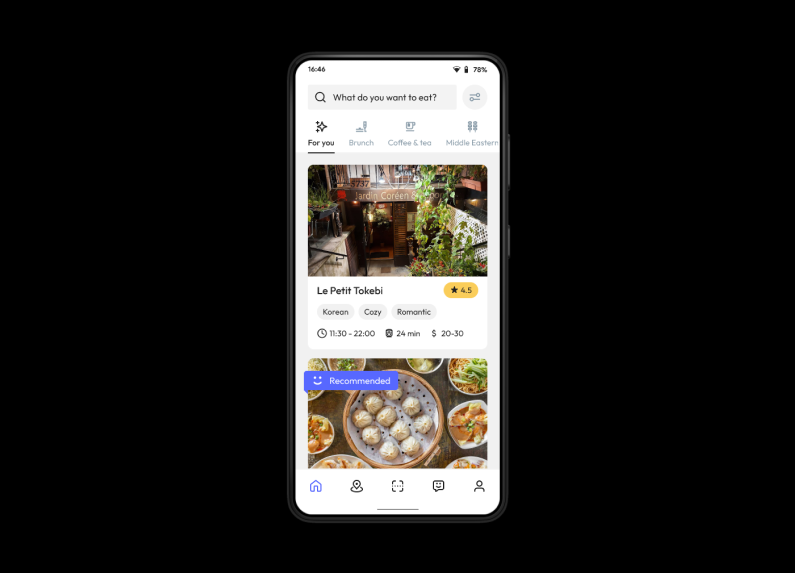
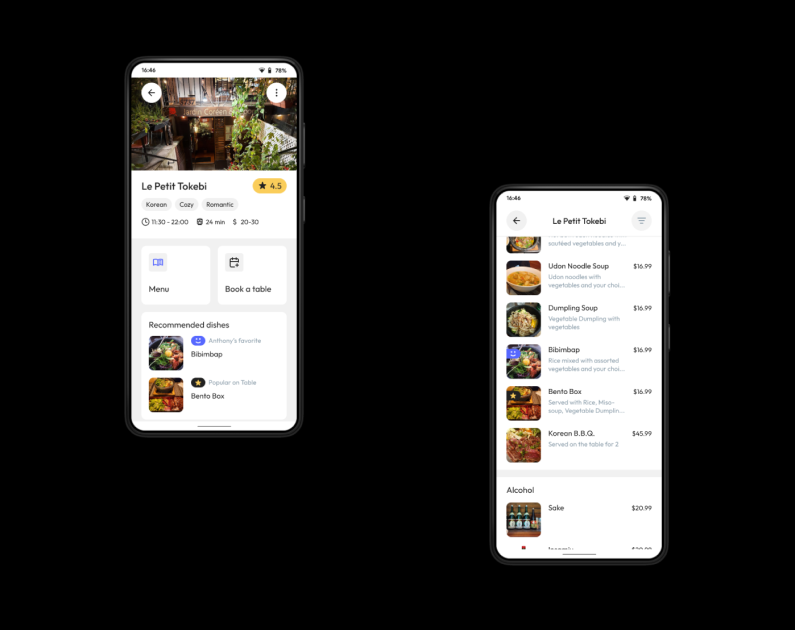
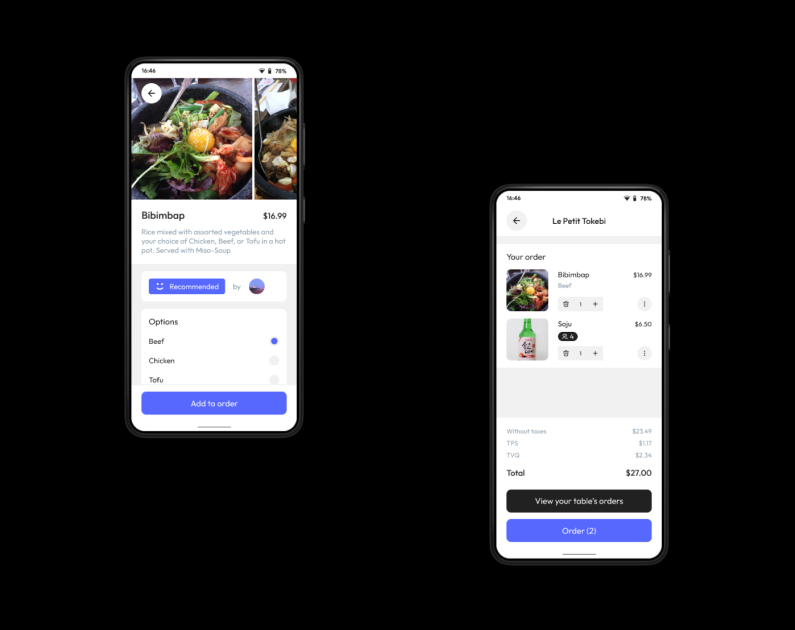
Table is the mobile application that lets you discover and better appreciate the restaurants around you. Table est l’application mobile qui permet de découvrir et de mieux apprécier les restaurants autour de vous.

As a school project, the point was to design a product that would have the potential to be programmed, adopted and used routinely, all from scratch. En tant que projet scolaire, l’intérêt du projet était de concevoir un produit qui aurait le potentiel d'être programmé, adopté et utilisé couramment, le tout à partir de zéro.

The aim of the project was to improve the experience before, during and after ordering in a restaurant. All while
accentuating the social aspect of these outings.
In addition, it was important to take the best of online ordering and reservation services to offer new functionalities.
Le but du projet était d’améliorer l’expérience de l’avant, du pendant, et de l’après de la commande dans un restaurant. Le
tout en accentuant l’aspect social de ces sorties.
De plus, il était important de prendre le meilleur de la
commande en ligne et des services de réservations pour offrir de nouvelles fonctionnalités.

Created for the final project in the Bachelor's program in graphic design at UQAM. Réalisé pour le projet de fin d’étude au Baccalauréat en design graphique à l’UQAM.
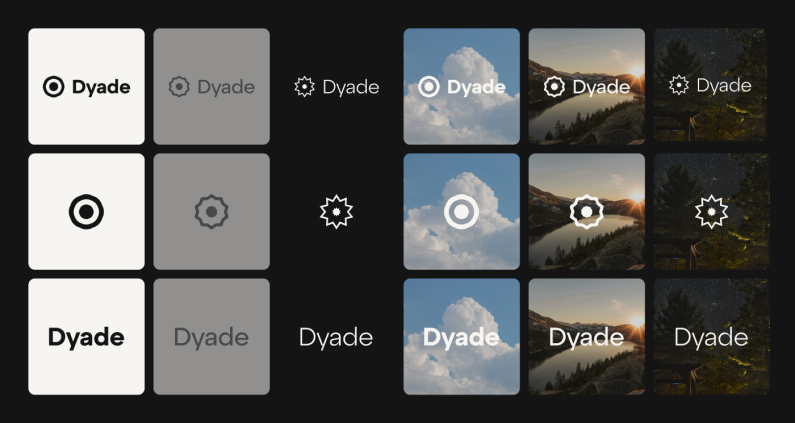
resto-bar with a dynamic identity that takes its time. resto-bar avec une identité dynamique qui prend son temps.

Dyade is a resto-bar located in Lac-Mégantic that takes advantage of the protected night sky to offer star gazing, while enjoying a drink in a modern, urban atmosphere. Dyade est un resto-bar situé à Lac-Mégantic qui profite de la protection du ciel nocturne pour offrir l’observation du ciel et des étoiles le soir, tout en prenant un verre dans une ambiance urbaine et moderne.

The venue aims to adapt to light and time throughout the day, thanks to its glass ceiling and dynamic identity. Like the resto's environment, the logo is dynamic and changes according to the time of day. Le lieu a pour objectif de s’adapter à la lumière et l’heure tout au long de la journée, grâce à son plafond en verre et de son identité dynamique. Comme l’environnement du resto, le logo est dynamique et varie en fonction de l’heure.

Produced for Marie-Elaine Benoit's course: Design graphique: Système d’identité visuelle at UQAM. Thanks to Suitcase Type Foundry for providing the Atyp BL font. Réalisé pour le cours de Marie-Elaine Benoit: Design graphique: Système d’identité visuelle à l’UQAM. Merci à Suitcase Type Foundry d’avoir fourni la police Atyp BL.
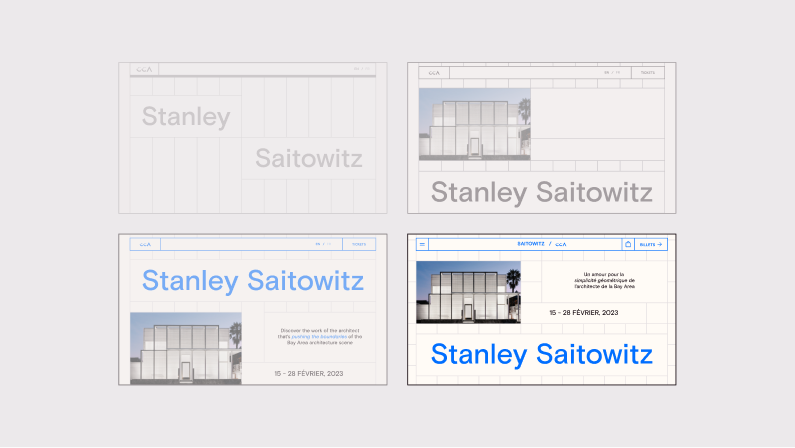
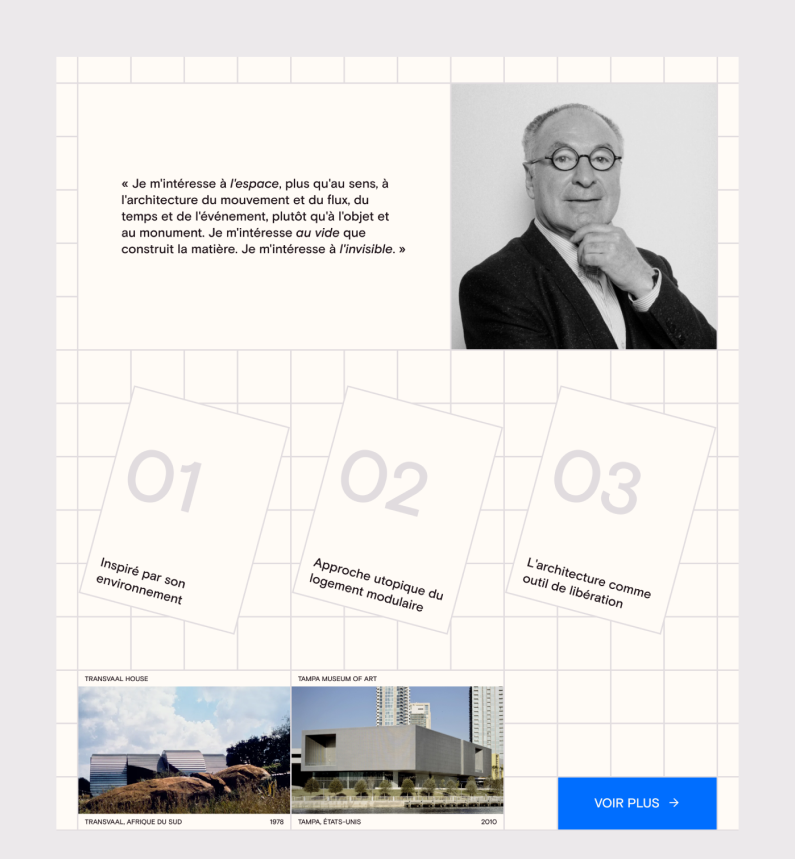
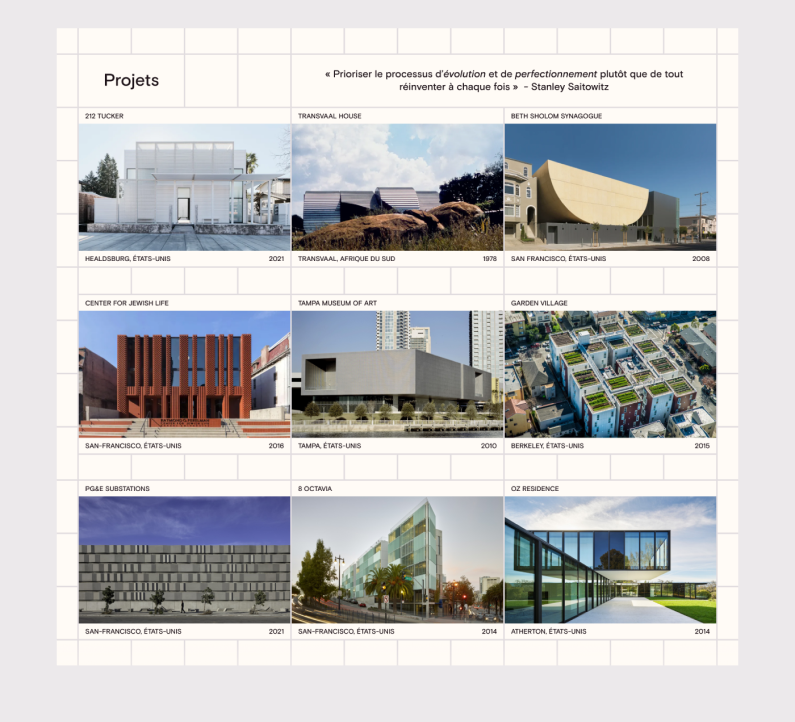
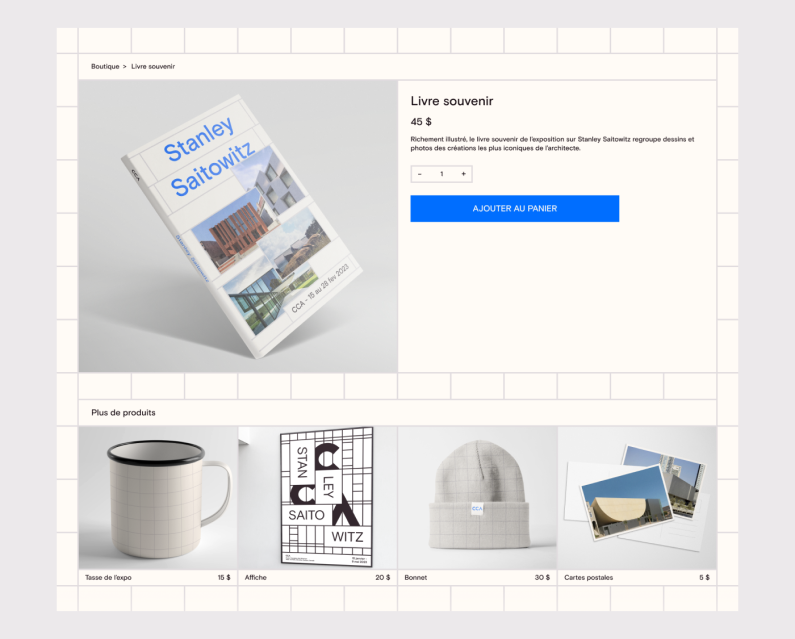
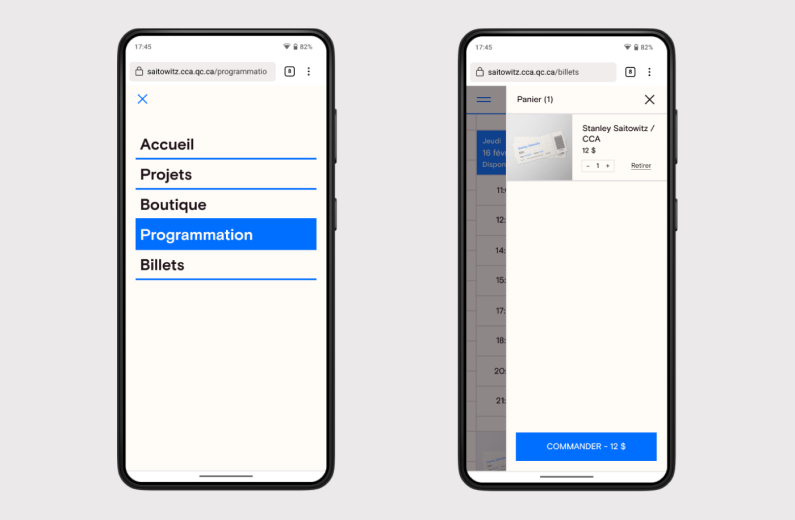
a taste of the Bay Area architect. un avant-goût de l’architecte de la Bay Area.

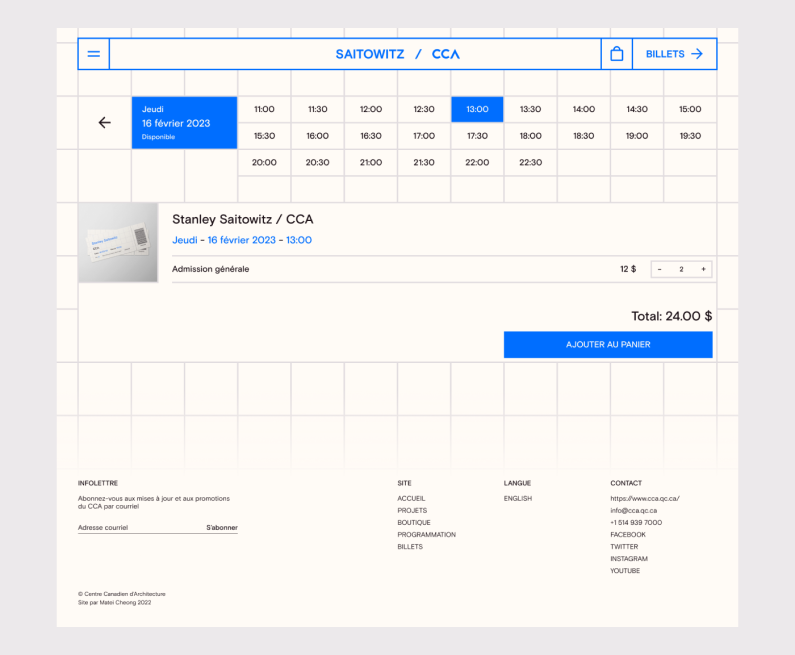
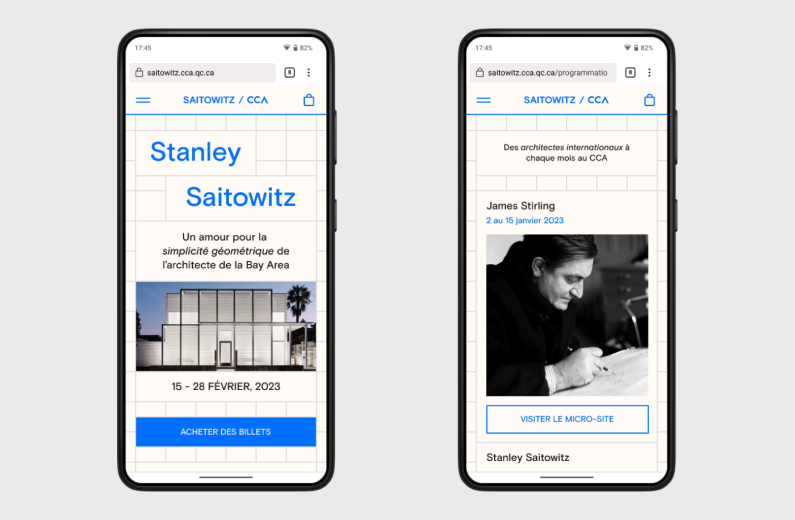
Inspired by the architectural work of Stanley Saitowitz, this temporary micro-site is intended to provide a foretaste of the exhibition presented at the Canadian Centre for Architecture. Inspiré par l'œuvre architecturale de Stanley Saitowitz, ce micro-site temporaire a pour but de donner un avant-goût de l’exposition présentée au Centre Canadien d’Architecture.

The shape of the Saitowitz buildings was the primary inspiration for the site's unique grid. La forme des bâtiments de Saitowitz on été l’inspiration première pour la grille unique du site.





Creation of a mobile version of the site with different interactions. Création aussi du site en version mobile avec interactions différentes.

Produced for Louis-Pierre Chouinard's course: Typographisme: Associations at UQAM. Réalisé pour le cours de Louis-Pierre Chouinard: Typographisme: Associations à l’UQAM.
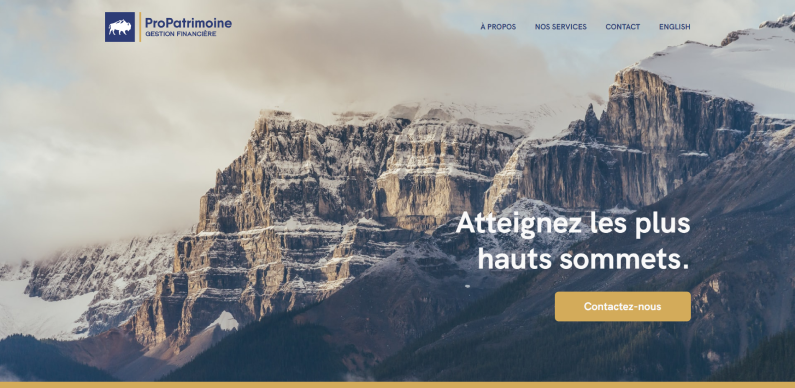
local financial management. gestion financière locale.

Development of a new branding and website. Développement d’une toute nouvelle image de marque ainsi qu’un site web.
Website Site web
Development by Aram Peres
Design and brand identity by Matei Cheong
Développement par Aram Peres
Design et identité de marque par Matei Cheong
movements in ASCII. mouvements en ASCII.
